
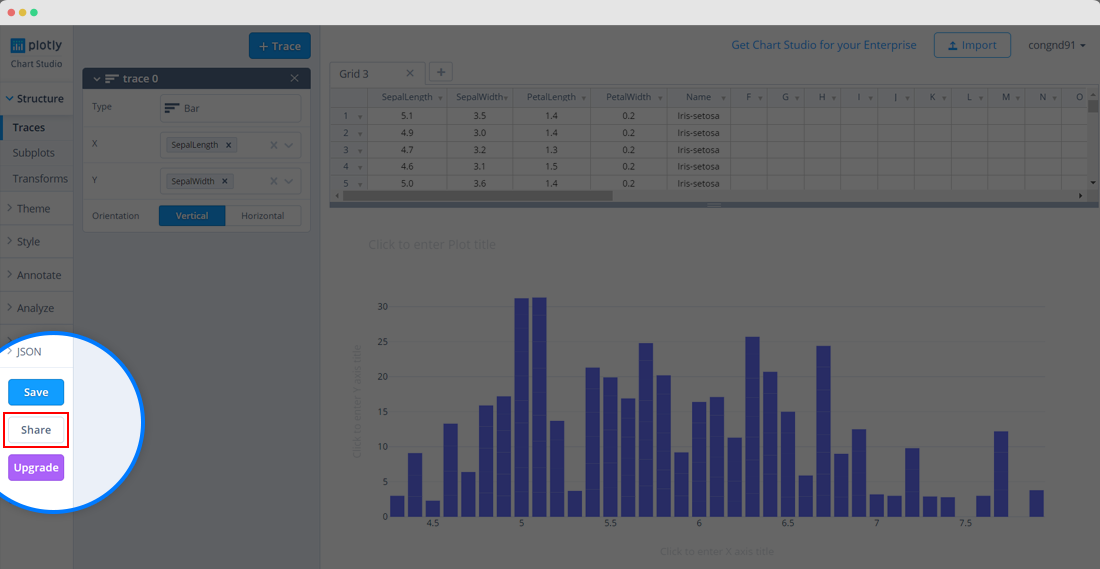
How To Create a Plotly Visualization And Embed It On Websites | by Elizabeth Ter Sahakyan | Towards Data Science

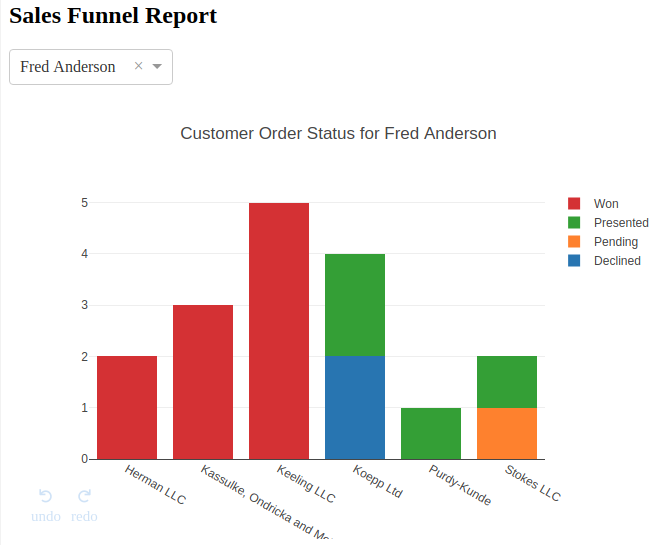
Dynamic selection of both html iframe and dcc.Graph objects in the same area using a dropdown selection - Dash Python - Plotly Community Forum

How To Create a Plotly Visualization And Embed It On Websites | by Elizabeth Ter Sahakyan | Towards Data Science